หลังจากทีมงาน blogger ได้สร้างGadget หน้าเว็บ ออกมาได้ไม่นาน ตอนนี้ก็ได้พัฒนาการเครื่องมือสำหรับการออกแบบแม่แบบของ blogger ให้ยืดหยุ่นมากขึ้น โดยให้ผู้ใช้สามารถปรับแต่งแม่แบบได้ด้วยตนเอง ไม่ว่าจะเป็นการเลือก Theme การออกแบบโครงร่างของหน้าว่าจะมี 2 หรือ 3 คอลัมน์ หรือหลายคอลัมน์ ซึ่งทำได้โดยการคลิกเพียงไม่กี่ครั้ง การปรับความกว้างของ Template และ sidebar เพียงแค่คลิกเดียวเป็นต้น ความสามารถทั้งหลายนี้ผู้ใช้สามารถทำได้โดยไม่ต้องมีความรู้เรื่อง HTML และ CSS เลย
การใช้ เครื่องมือออกแบบแม่แบบ ทำได้โดย Log in เข้าไปที่ draft.blogger และไปที่ แผงควบคุม >>รูปแบบ >> องค์ประกอบของหน้า >> คลิกที่ “เครื่องมือออกแบบแม่แบบ”

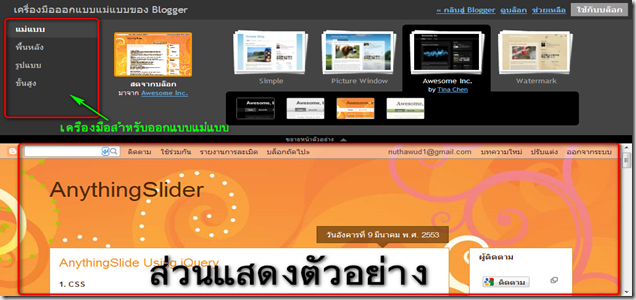
เมื่อคลิกที่ “เครื่องมือออกแบบแม่แบบ” แล้วเราจะพบเครื่องมือสำหรับออกแบบแม่แบบอยู่ 4 อย่างด้วยกัน ได้แก่ 1. แม่แบบ 2. พื้นหลัง 3. รูปแบบ และ 4. ขั้นสูง

1. การใช้งานเครื่องมือแม่แบบ
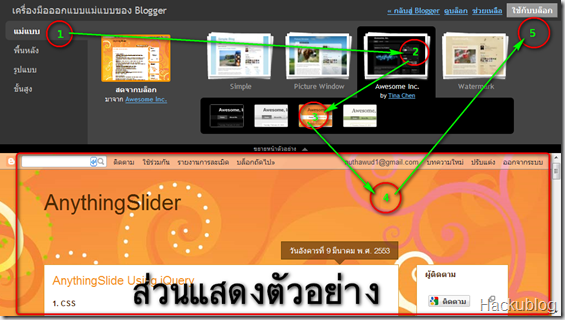
การใช้เครื่องมือแม่แบบทำได้โดย คลิกที่ข้อความ แม่แบบ >> จากนั้นเลือกรูปแบบที่ต้องการ >> และเลือก theme ที่ต้องการ เมื่อแสดงตัวอย่างเป็นที่น่าพอใจแล้ว ให้คลิกที่ปุ่ม “ใช้กับบล็อก” เพื่อยืนยัน

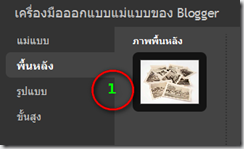
2. การใช้งานเมนูพื้นหลัง การใช้งานเครื่องมือ “พื้นหลัง” สามารถใช้เพื่อเปลี่ยนภาพพื้นหลังของบล็อก และเลือกสี Theme ของบล็อกได้ตามความต้องการได้ด้วย

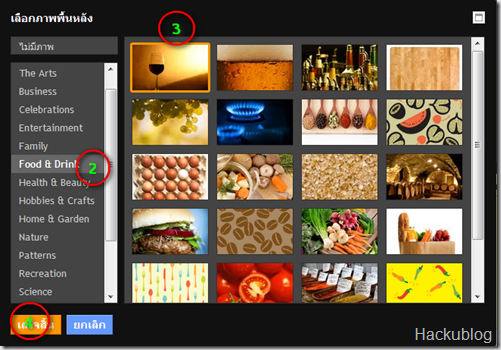
2.1 วิธีเปลี่ยนภาพพื้นหลังทำได้โดย คลิกที่ “ภาพพื้นหลัง” และเลือกถาพตามต้องการ และกดปุ่ม “ใช้กับบล็อก” เพื่อยืนยัน


2.2 การเลือกสี Theme ของบล็อก คลิกที่สี Theme ที่ต้องการโดย อาจจะคลิกเลือกจาก Theme สำเร็จรูปหรือเลือกจาก Theme ที่แนะนำ


3. การใช้งานเครื่องมือ “รูปแบบ” : คุณสามารถใช้เครื่องมือนี้เพื่อกำหนดจำนวน คอลัมน์ รูปแบบคอลัมน์ ความกว้างของคอลัมน์ รวมถึงการกำหนดคอลัมน์ให้กับส่วนท้ายของหน้าได้ด้วย

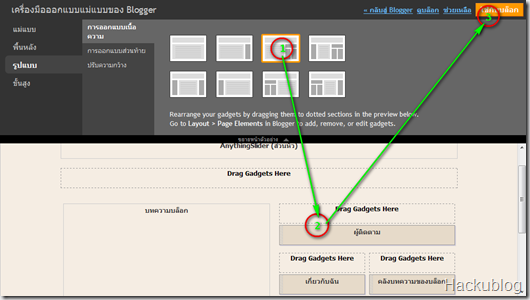
3.1 การใช้งานเครื่องมือ “การออกแบบเนื้อความ” : เครื่องมือนี้ใช้กำหนดรูปแบบคอลัมน์ของ template ของคุณ ซึ่งทำได้ง่ายดายโดยการคลิกเลือกรูปแบบที่ต้องการ ดูตัวอย่าง เมื่อเป็นที่พอใจแล้วก็กดปุ่ม “ใช้กับบล็อก” เพื่อยืนยัน

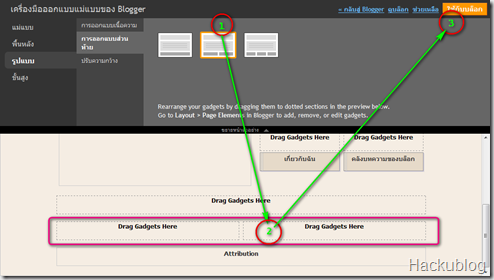
3.2 การใช้งานเครื่องมือ “การออกแบบส่วนท้าย” : เครื่องมือนี้เป็นเครื่องมือสำหรับการกำหนดคอลัมน์ให้กับส่วนท้ายของหน้าบล็อก ซึ่งทำได้เช่นเดียวกับ 3.1

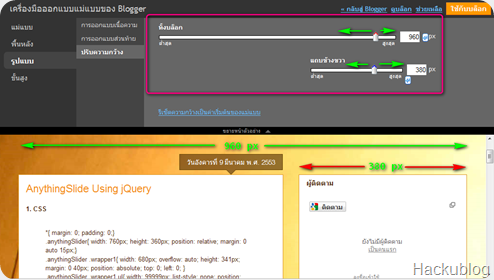
3.3 การใช้งานเครื่องมือ “การปรับความกว้าง” : คุณสามารถปรับความกว้างของแม่แบบ และ sidebar จากเครื่องมือนี้เพียงแค่เลื่อน slider ให้ตรงกับค่าตัวเลขที่ต้องการเท่านั้น

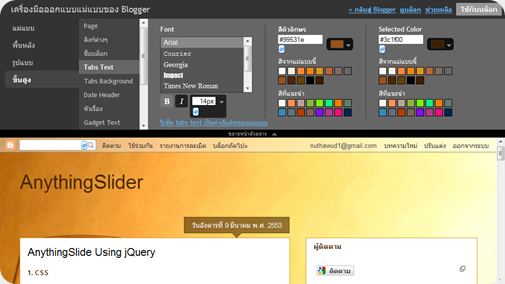
4. สำหรับเมนูขั้นสูงเป็นการกำหนดรายละเอียดต่าง ๆ ให้กับบล็อก เช่น รูปแบบของลิงค์ gadget ต่าง ๆ หัวเรื่อง ชื่อของบล็อก เป็นต้น ซึ่งคุณสามารถปรับแต่งตามความต้องการแล้ว แสดงตัวอย่าง หากเป็นที่พอใจก็บันทึกเช่นเดียวกับ ข้อ 1-3 ที่ได้กล่าวมาแล้ว

หวังว่าเครื่องมือนี้น่าจะเป็นที่ชื่นชอบของหลาย ๆ ท่านที่ต้องการปรับแต่ง Template ให้ถูกใจตามสไตล์ของคุณเองมากขึ้นนะครับ ขอจบบทความอีกหนึ่งเทคนิควิธีในการปรับแต่งและใช้งาน blogger อีก 1 บทความเพียงเท่านี้ครับ หากมีเรื่องดี ๆ ก็จะเอามาเล่าสู่กันฟังอีกครั้งครับ
ปล. อยาลืมนะครับว่าเครื่องมือเหล่านี้จะไม่มีใน blogger.com แต่ จะมีใน draft.blogger.com เท่านั้น




0 ความคิดเห็น:
แสดงความคิดเห็น